iOS Privacy: Detect when an iOS user hits the Safari share button
Summary
Whenever you hit the “Share” button in iOS Safari, a request gets sent to fetch an iOS home screen app icon, which can be used to track the event.
Safari
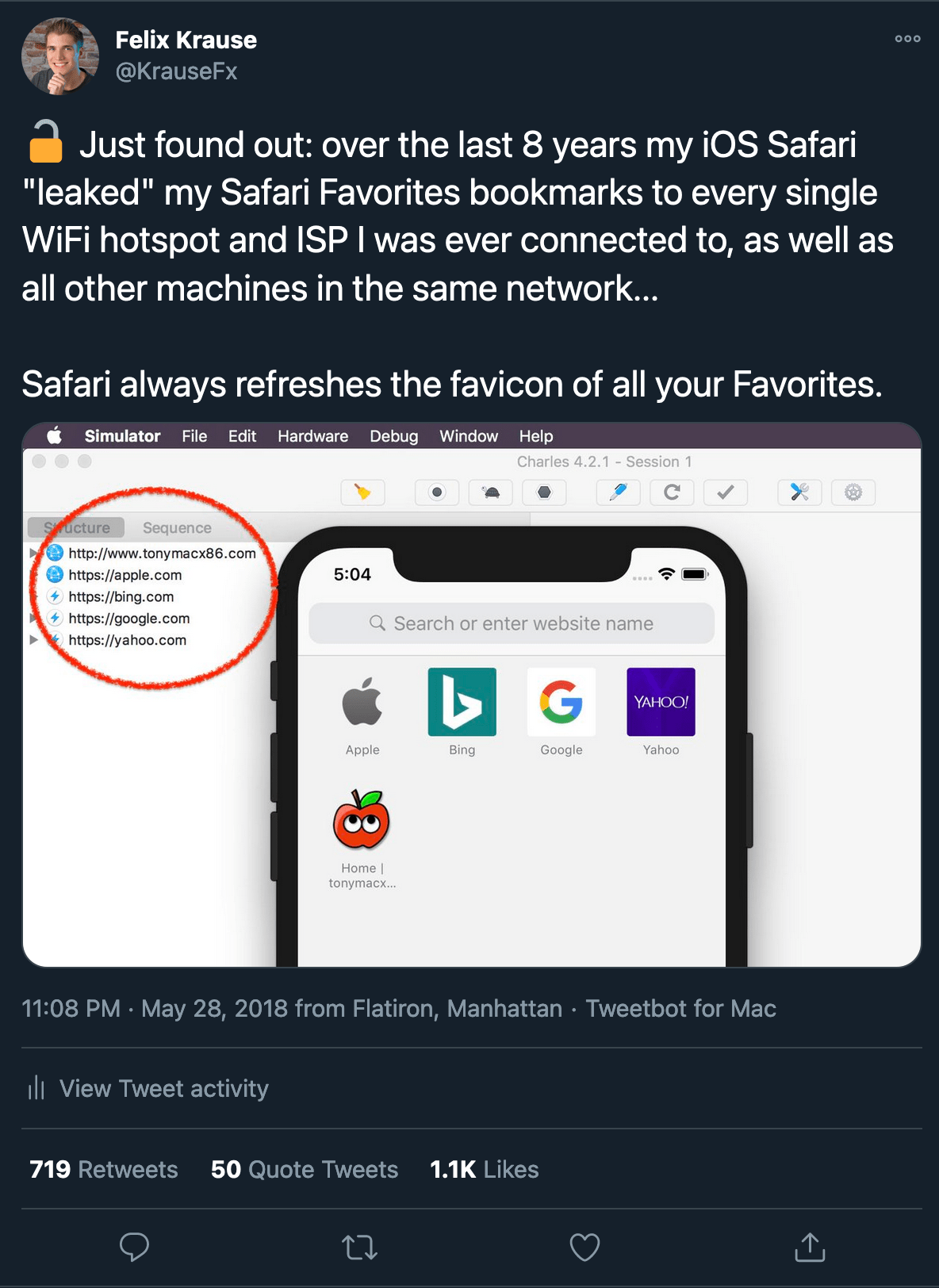
Safari is a great browser, that puts user privacy first. However it could still be better. In 2018 I published some details on how iOS Safari has leaked my bookmark for the last 8 years to all ISPs, WiFis and VPNs I was ever connected to. This was especially interesting, as I haven’t used the bookmarks feature in forever, and those bookmarks pointed to OSx86 guides from when I couldn’t afford a real Mac:
Context
Recently when working on some backend code, I noticed some extra requests that were received by my web server:
![]()
Those requests (e.g. apple-touch-icon-precomposed.png) are being sent to get the app icon that are used when the user adds your website onto their home screen. All of this makes sense, however they are sent immediately when the user hits the share button, instead of later in the flow when the user actually chooses the Add to Home Screen option.
The proof of concept is available on GitHub at KrauseFx/privacy-share-button, it’s a very basic Sinatra + plain HTML/JS website. The server keeps track of the apple-touch-icon requests per IP address, and the client simply polls to get the status of it. However there is no reason to render the status on the frontend in the first place.
Why does it matter?
While this isn’t a big privacy problem, it still is an issue that could easily be prevented by Apple. New social media apps like TikTok make use of sharing behaviors on their platform, growth marketers care a lot about all kinds of data, and this getting some extra context on if certain content is being shared outside their platform is most likely very much in their interest.
This allows the website operator to also guess with good accuracy which content the user hit the share button for, by looking up the most recent page they opened up.
Similar projects I’ve worked on
I published more posts on how to access the camera, the user’s location data, their Mac screen and their iCloud password, check out krausefx.com/privacy for more.
Tags: ios, privacy, safari | Edit on GitHub
instapipe.net - Distribute your Instagram stories
Background
You want to share experiences as they are happening in your life. Instagram Stories is a great way to do so, thanks to cross-posting to Facebook, Messenger and Instagram itself, allowing most people to view your stories.
However just like Snapchat, the platforms try to lock you in, with the content you create. Many of my family members and close friends don’t use FB/IG daily, but still wanted to stay up to date on what I’m up to.
Due to lack of an official API, and any kinds of integrations, the only way to access your stories is through the inofficial API the Instagram mobile- and web client use.
Solution
A simple web service that automatically downloads and publishes your stories on various platforms. It’s open source and fully self hosted, check it out on GitHub.
Embed into websites
Showing what you’re up to on the websites you operate is an easy way to make your online presence more personal.
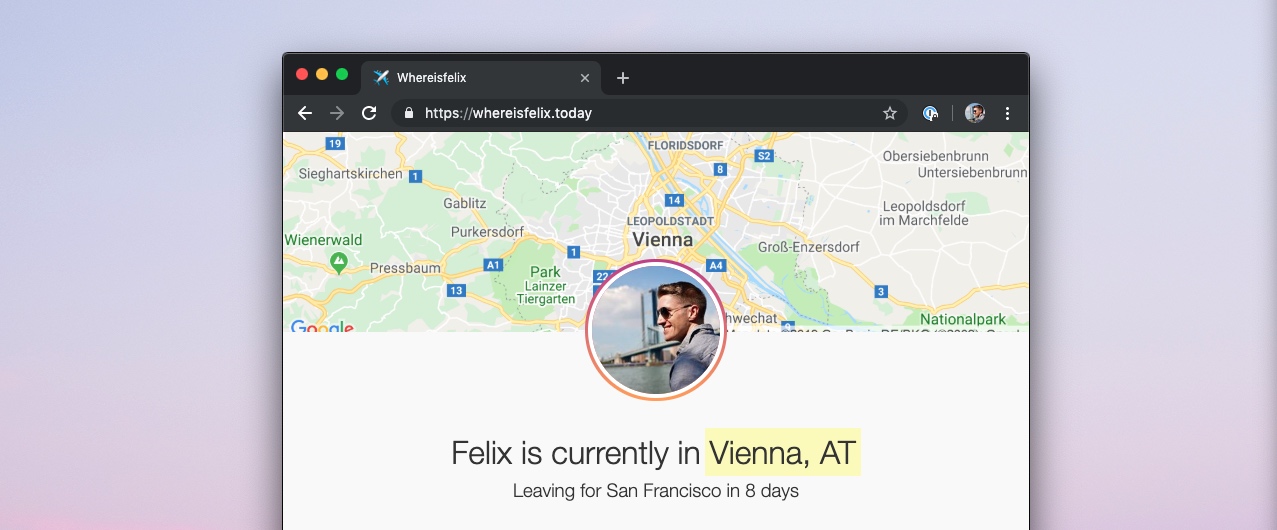
- On howisFelix.today?
- Integrated into krausefx.com (desktop only)
- Plain live demo
Features
- Design similar to instagram.com web
- Arrow keys to go back and forth between stories
- Support for photos and videos
- Support for desktop and mobile browsers
- Dismiss stories using ESC key, and clicking the dimmed area
- Pre-loading of the next story for instant rendering
- Basic features like rendering of the progress bar, the relative time stamp, as well as linking to your profile
- Zero dependencies, plain JavaScript, CSS and HTML in a single file
Provide a JSON API
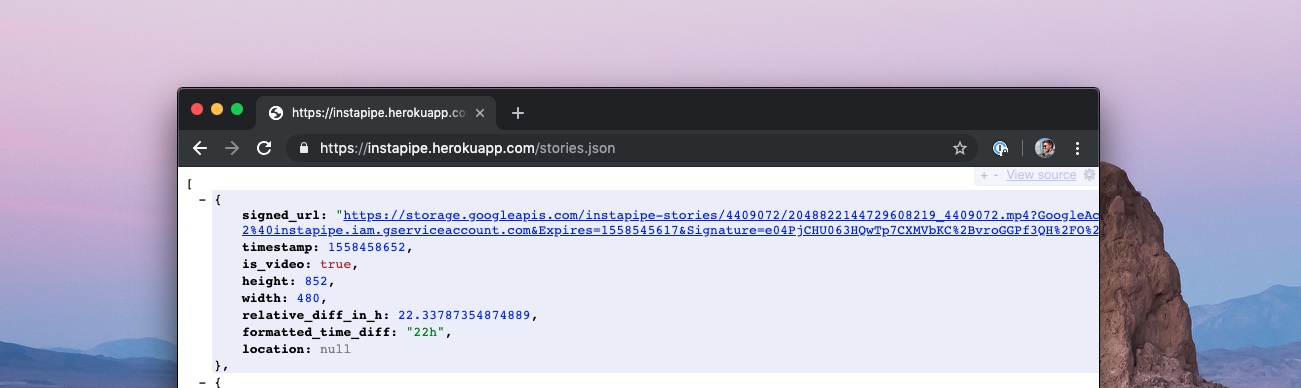
Of course it also provides you with a JSON API, that can be used to integrate your Instagram stories into any app or service. The API includes all relevant data, including the raw image, location and the exact resolution of the media assets.

Telegram group
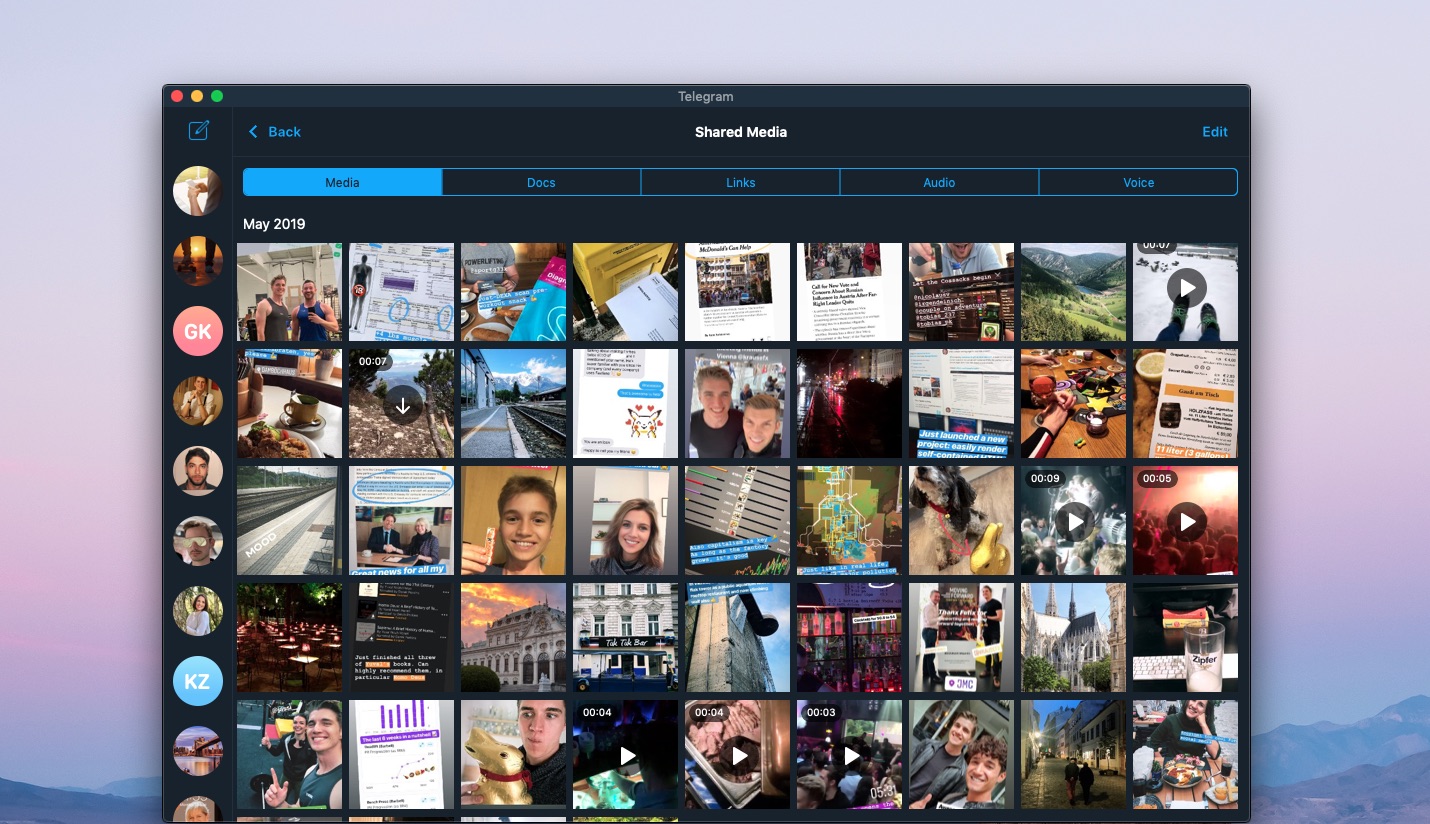
Many of my friends don’t want to check Instagram every day, but still want to stay up to date with what I’m up to. Since they all use Telegram already, I set up a channel that automatically shows the stories I post.

A Telegram group containing all my latest stories. In particular nice to get an overview over all your most recent stories.
How it works
Instapipe is a simple server, that periodically fetches your most recent Instagram stories. As soon as a new story is available, it will
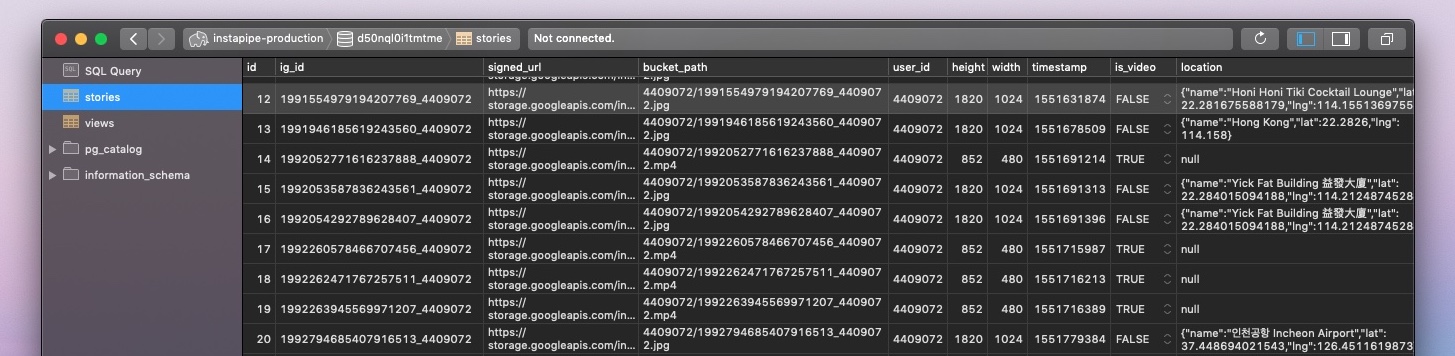
- Download the highest resolution photo/video and store it on your personal Google Cloud Bucket
- Store the associated metadata in a database you own, the data includes
- 24 hours signed URL to the full-resolution photo/video of your Google Cloud Storage
- The full path of the resource referencing your Google Cloud bucket
- The user ID who published the asset
- The height and width of the photo/video
- The exact time stamp of publishing
- An
is_videoflag - The location (if a location tag is attached)
- Location Name (e.g.
Das Gym) latandlngcoordinates
- Location Name (e.g.
- Post the new story into a Telegram group

Open instapipe.net
Tags: open-source, instagram, telegram | Edit on GitHub
walkwithfriends.net - Stay in touch with remote friends
Staying in touch with close friends requires more effort when everybody lives somewhere else on the planet. Scheduling calls to catch up certainly works, but it requires time-commitment, and time zones make scheduling unnecessarily complicated.
After living in NYC for a year, I ended up doing the following: If I walk somewhere for about 30 minutes, I’d text 2 friends or family members, asking if they’re available for a chat. Often one of them would end up calling me. This way, no prior planning was necessary, things felt more spontaneous and I was able to use my NYC walking time to catch up.
The problems
- If I text a friend
Hey X, are you free for a call?, chances are they’re at work, asleep, with friends or don’t look at their phone. They’d see my message 2 hours later and replyYep, sure, calling you now. The problem here is that by that time I’m unavailable, as the message is from 2 hours ago. - If a friend doesn’t know about this setup, they’d think I want to discuss something specific or urgent, however those kinds of calls are just to catch up and stay in touch.
- Often, either none of my friends were available, or multiple responded, so it was always a tricky balance on how many friends I’d text, with the risk of both of them replying
Yep, I'm free now - If one friend is never available, you kind of “forget” to text them, as you already assume subconsciously that they won’t be available
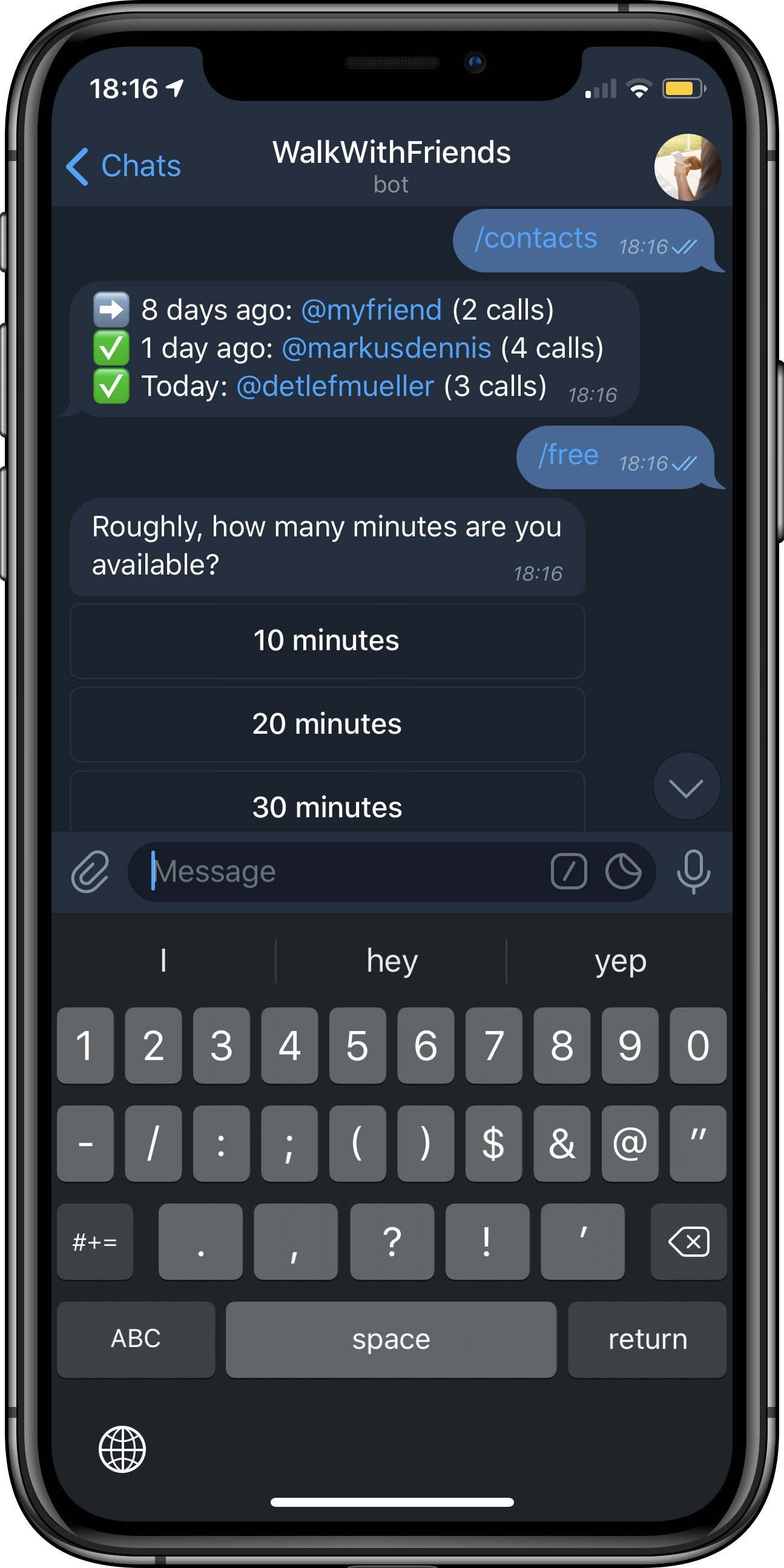
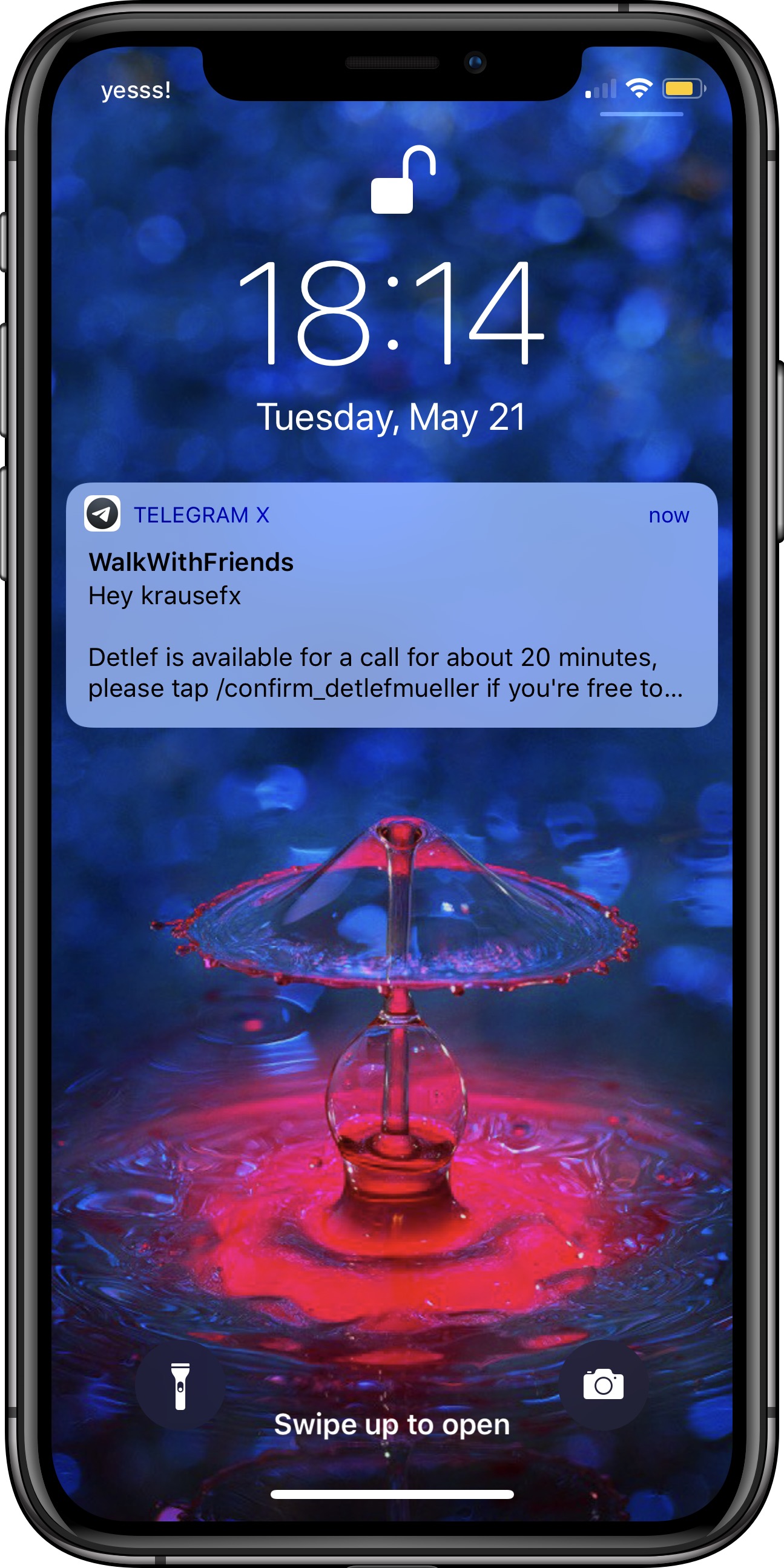
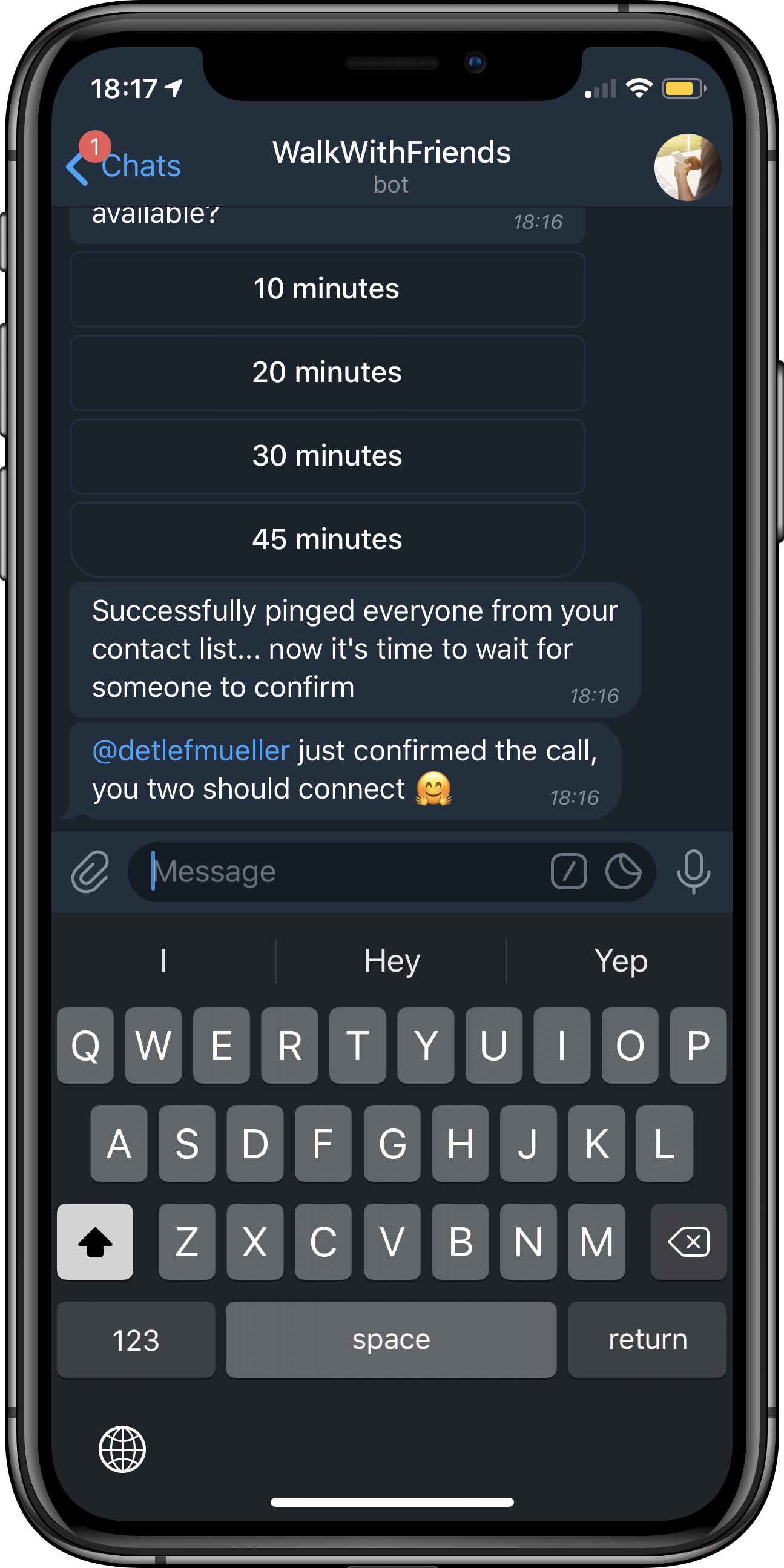
The solution
A Telegram bot that manages the communication and revokes messages as soon as you’re unavailable again.

|

|

|
Why Telegram?
- It works on every major platform, including iOS, Android and macOS
- It supports revoking of messages and notifications, even from the lock screen
- They have a solid bots API
- Registration for new users is easy & fast
More details on https://krausefx.github.io/walkwithfriends/
Tags: telegram | Edit on GitHub
Ending my fastlane chapter
I’ve built and published iOS apps for over 8 years now. Back then the App Store review times were over 2 weeks, iTunes Connect would allow only uploads of a single screenshot at a time, there was no CocoaPods… and code signing was pretty much the same as it is today.
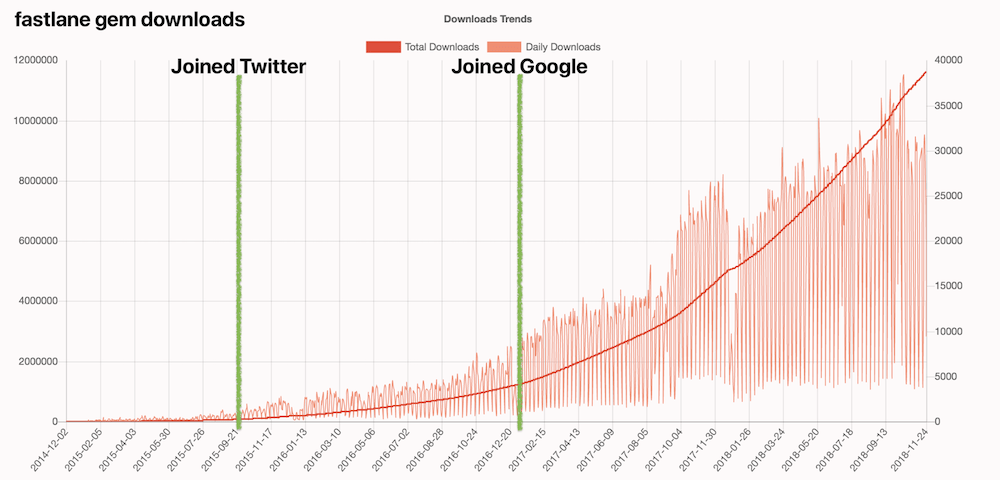
In 2014, I sat in my dorm room and started working on a tool to solve some of the challenges I faced as an iOS developer. It started out by just automating the upload of screenshots and binaries to iTunes Connect. After publishing the initial version in November 2014, the iOS community seemed excited about it. It slowly went from just deliver, to more tools like snapshot to generate the screenshots and pem to automate iOS push notifications.

Fast-forward to today, I’m so humbled by what fastlane has grown to be. It has changed the way large iOS teams work every day, how they release their app updates, and how code signing works. It even enabled founders to start new businesses using fastlane as their core foundation.

I’m so proud to see how the community has grown around it. When fastlane initially launched, it supported only 10 integrations. Today there are over 570 different integrations, from code coverage reports, beta testing services to build version management. All of this wouldn’t have been possible without the all the 922 contributors of the fastlane main code base, all the authors of the 355 third party plugins, as well as the fastlane core contributor team.

It was great to see fastlane evolving from a small side project, into a stable, self-sustainable open source project with a strong community of contributors around it. I have no doubts that fastlane will continue growing stronger in the next years, with the support of Google, as well as other companies and individual contributors.
📯 After 4.5 years it’s time for me to step away from fastlane, and with that leave Google.
As for what’s next, I don’t have any specific plans yet. I’ll be taking a vacation and then figuring out what problem I’m excited to solve next :)
As always, you can stay in touch on Twitter and Instagram.
What does it mean for fastlane?
Google will keep investing in fastlane. There will be no changes to fastlane and its support system. To get help with fastlane, submit an issue on GitHub. At the same time, we will continue accepting new fastlane core contributors, meaning you can get full push access to the fastlane code base.
Thank you
I’d like to thank everyone from the Twitter Fabric, Firebase and Google Cloud teams for taking fastlane where it is today. I’d like to specifically call out all the contributors and the iOS community for welcoming fastlane and continuing to support it. In particular Hemal who believed in my vision and helped me grow personally and professionally.
Tags: fastlane | Edit on GitHub