fastlane iOS Meetups in Tokyo

In June I was on a trip with friends visiting various cities in Asia. The last stop being Tokyo. As I know from GitHub, some fastlane users are from Tokyo, so I decided to tweet about me being in Tokyo.
There was a 'Not Found' error fetching URL: 'https://twitter.com/modocache/status/612823396536217600'
Fortunately, Brian saw my tweet and was kind enough to introduce me to k_katsumi. Kishikawa Katsumi organised 2 fastlane meet-ups, additionally to the Realm meet-up in Tokyo in just one week.
I was in Tokyo for only a week. On Tuesday we had a fastlane dinner meet-up with 13 iOS developers from Tokyo.
fastlane Dinner on Tuesday
fastlane Dinner on Tuesday


DeployGate
One of fastlane’s built-in integrations is DeployGate, a beta testing service, developed here in Tokyo. After the founder Yuki Fujisaki heard I’m in Tokyo, we met at the DeployGate HQ.


Realm Meetup Tokyo
Just arrived at the local @realm meeting in Tokyo when I noticed I don't understand a word. Ups 😁 pic.twitter.com/KsNLdPL3ah
— Felix Krause (@KrauseFx) June 25, 2015
I was invited to the local Realm meetup. While I couldn’t understand anything, I really enjoyed speaking to the other developers, some of which already use fastlane in their deployment setup.




fastlane presentation




I hold a short presentation about Continuous Delivery and fastlane. As not everyone here speaks English, @kitasuke was so kind to interpret my presentation to Japanese.
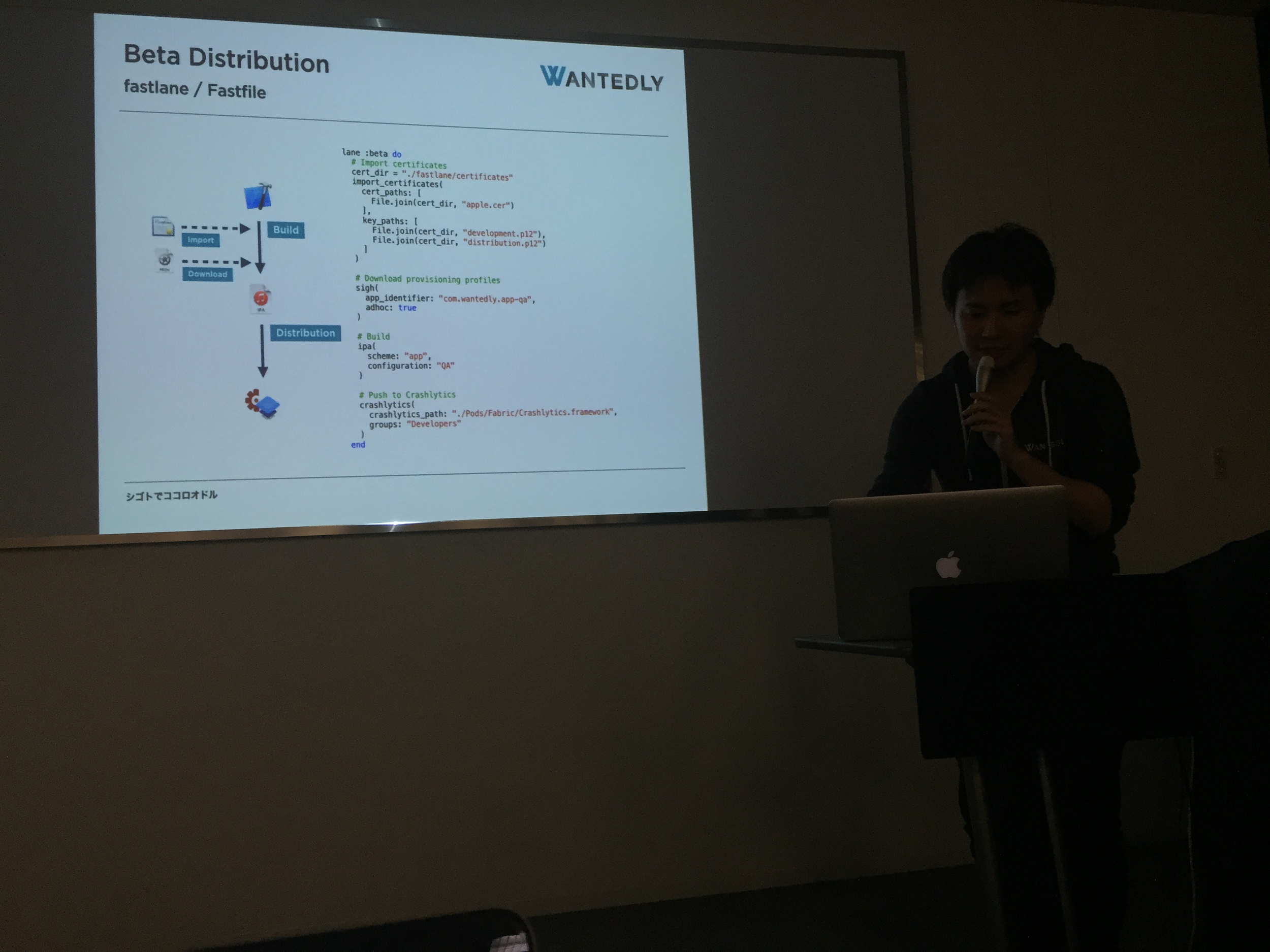
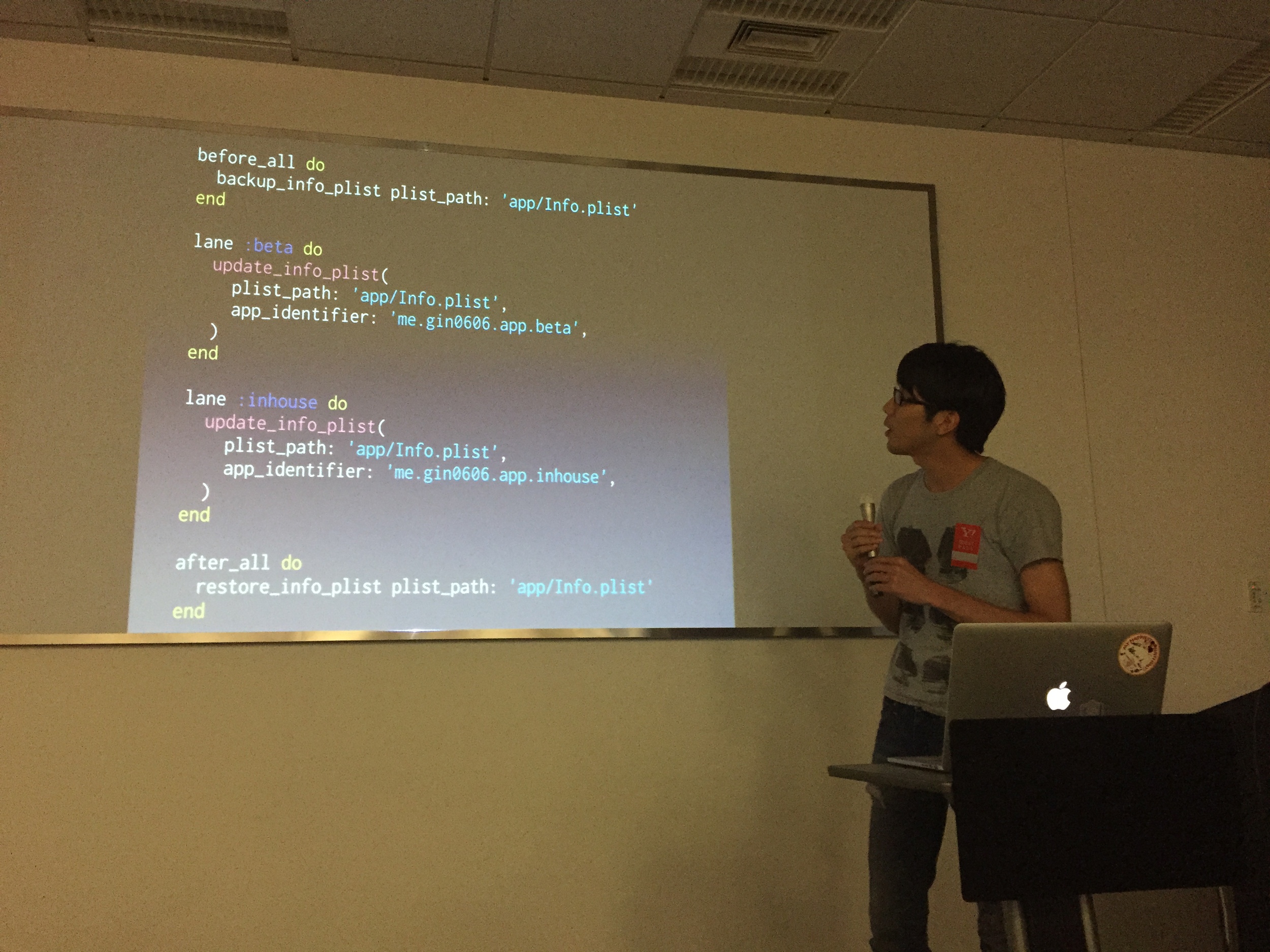
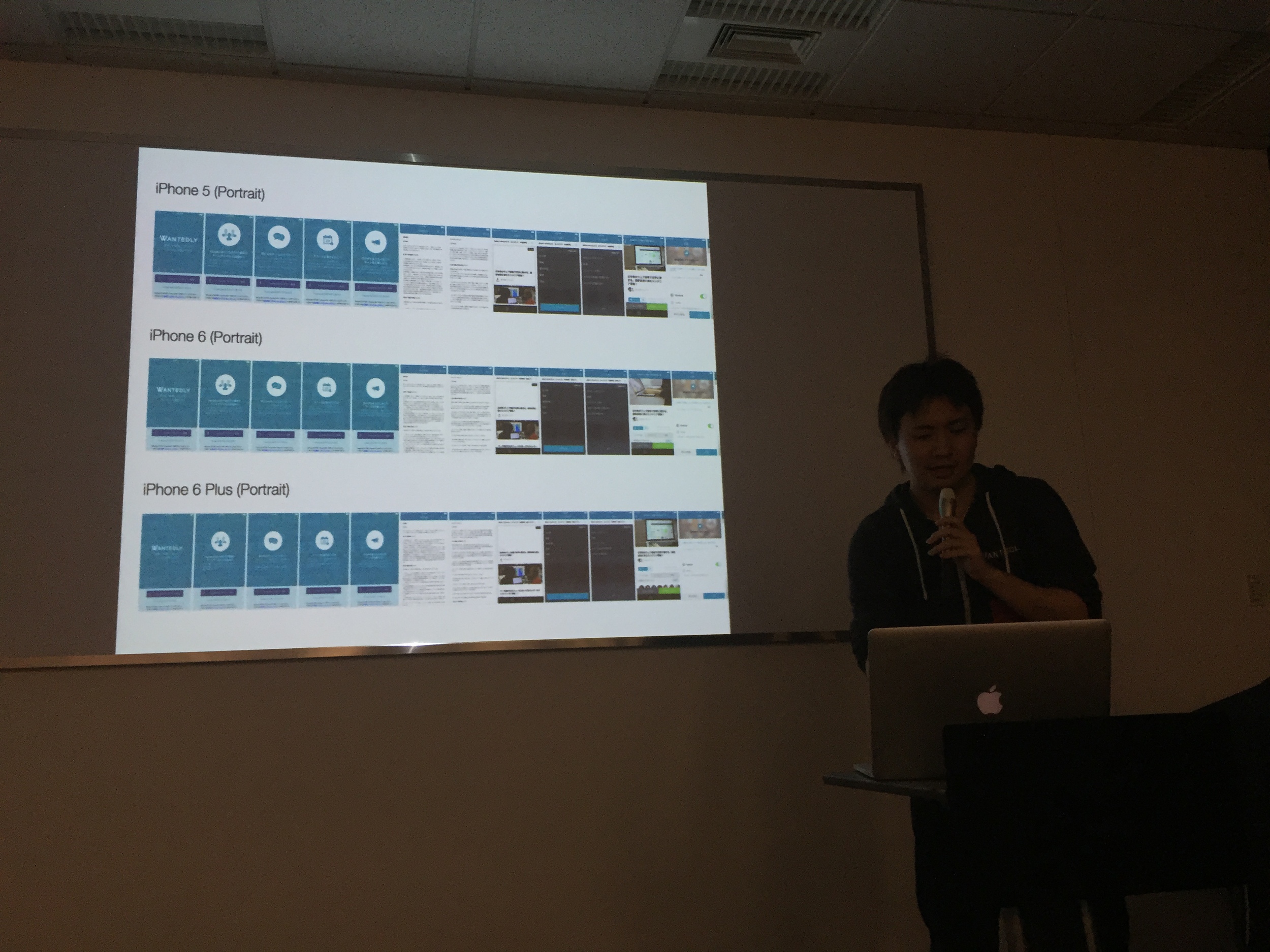
The great thing about this meet-up were the blitz talks after my presentation: Other iOS developers shared their experience with fastlane and how they use it in their company.




And of course, we should never forget taking selfies :D




It’s been amazing to meet developers from the other side of the globe using fastlane.
The iOS developer community here in Tokyo is great and super friendly, I really want to come back again here soon :) Thanks everyone for making this possible.
Run Xcode 7 UI Tests from the command line
Get started with UI Tests to automate User Interface tests in iOS 9
Apple announced a new technology called UI Tests, which allows us to implement User Interface tests using Swift or Objective C code. Up until now the best way to achieve this was to use UI Automation. With UI Tests it’s possible to properly debug issues using Xcode and use Swift or Objective C without having to deal with JavaScript code.
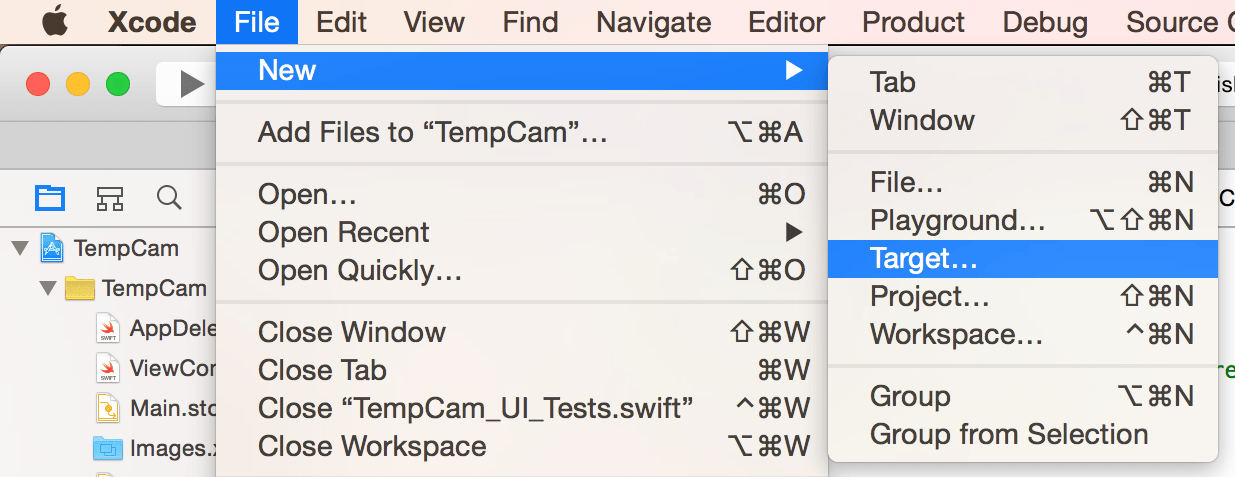
First, you’ll have to create a new target for the UI Tests:

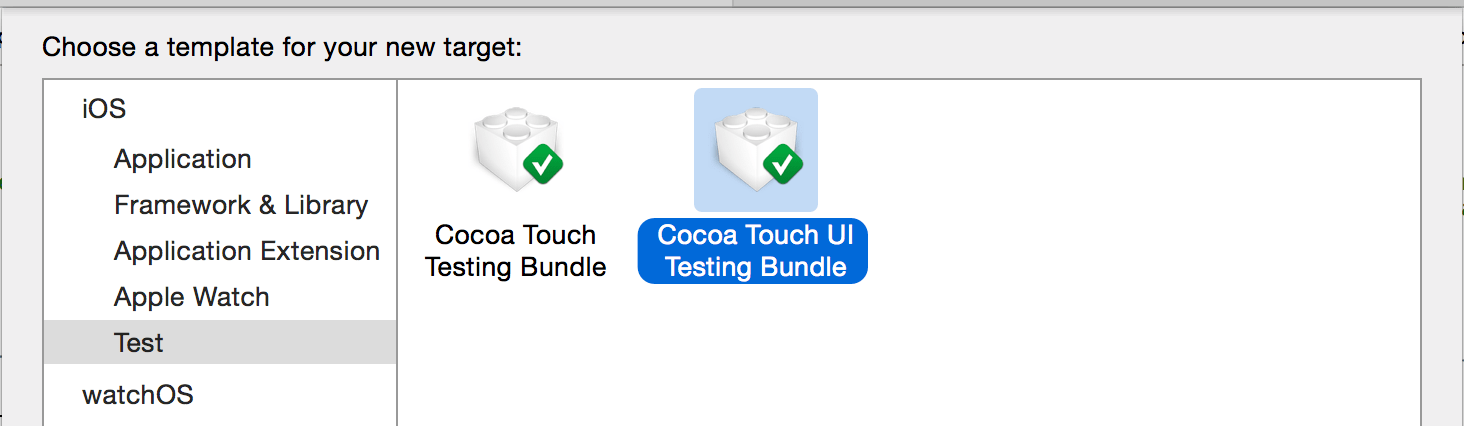
Under the Test section, select the Cocoa Touch UI Testing Bundle:

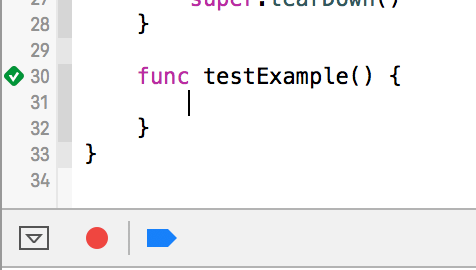
Now open the newly created Project_UI_Tests.swift file in your Project UI Tests folder. On the bottom you have an empty method called testExample. Focus the cursor there and click on the red record button on the bottom.

This will launch your app. You can now tap around and interact with your application. When you’re finished, click the red button again.

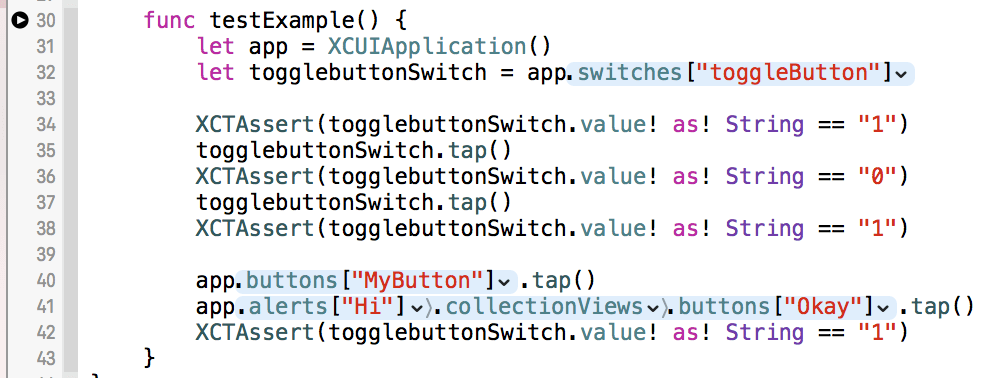
The generated code will look similar to this. I already added some example XCTAsserts between the generated lines. You can now already run the tests in Xcode using CMD+ U. This will run both your unit tests and your UI Tests.
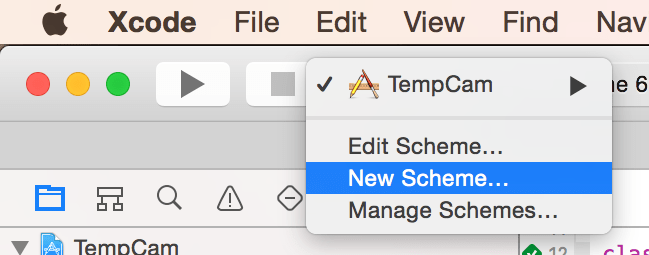
You could now already run the tests using the CLI without any further modification, but we want to have the UI Tests in a separate scheme. Click on your scheme and select New Scheme.

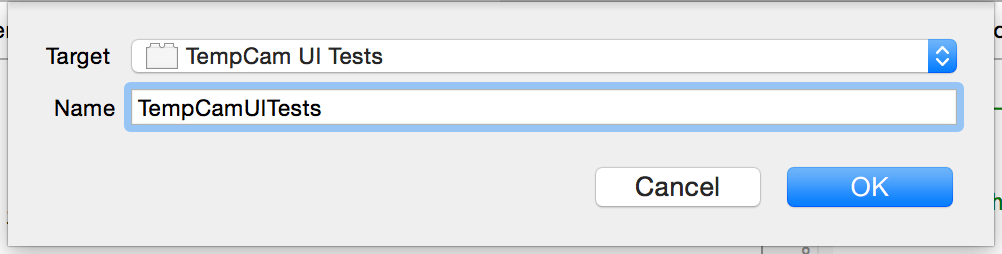
Select the newly created UI Test target and confirm.

If you plan on executing the tests on a CI-server, make sure the newly created scheme has the Shared option enabled. Click on your scheme and choose Manage Schemes to open the dialog.
Launch the tests from the CLI
xcodebuild -workspace App.xcworkspace \
-scheme "SchemeName" \
-destination 'platform=iOS Simulator,name=iPhone 6,OS=9.0'
test
It’s important to also define the version of Xcode to use, in our case that’s the latest beta:
export DEVELOPER_DIR="/Applications/Xcode-beta.app"
You can even make the beta version your new default by running
sudo xcode-select --switch "/Applications/Xcode.app"
Example output when running UI Tests from the terminal:
Test Suite 'All tests' started at 2015-06-18 14:48:42.601
Test Suite 'TempCam UI Tests.xctest' started at 2015-06-18 14:48:42.602
Test Suite 'TempCam_UI_Tests' started at 2015-06-18 14:48:42.602
Test Case '-[TempCam_UI_Tests.TempCam_UI_Tests testExample]' started.
2015-06-18 14:48:43.676 XCTRunner[39404:602329] Continuing to run tests in the background with task ID 1
t = 1.99s Wait for app to idle
t = 2.63s Find the "toggleButton" Switch
t = 2.65s Tap the "toggleButton" Switch
t = 2.65s Wait for app to idle
t = 2.66s Find the "toggleButton" Switch
t = 2.66s Dispatch the event
t = 2.90s Wait for app to idle
t = 3.10s Find the "toggleButton" Switch
t = 3.10s Tap the "toggleButton" Switch
t = 3.10s Wait for app to idle
t = 3.11s Find the "toggleButton" Switch
t = 3.11s Dispatch the event
t = 3.34s Wait for app to idle
t = 3.54s Find the "toggleButton" Switch
t = 3.54s Tap the "MyButton" Button
t = 3.54s Wait for app to idle
t = 3.54s Find the "MyButton" Button
t = 3.55s Dispatch the event
t = 3.77s Wait for app to idle
t = 4.25s Tap the "Okay" Button
t = 4.25s Wait for app to idle
t = 4.26s Find the "Okay" Button
t = 4.28s Dispatch the event
t = 4.51s Wait for app to idle
t = 4.51s Find the "toggleButton" Switch
Test Case '-[TempCam_UI_Tests.TempCam_UI_Tests testExample]' passed (4.526 seconds).
Test Suite 'TempCam_UI_Tests' passed at 2015-06-18 14:48:47.129.
Executed 1 test, with 0 failures (0 unexpected) in 4.526 (4.527) seconds
Test Suite 'TempCam UI Tests.xctest' passed at 2015-06-18 14:48:47.129.
Executed 1 test, with 0 failures (0 unexpected) in 4.526 (4.528) seconds
Test Suite 'All tests' passed at 2015-06-18 14:48:47.130.
Executed 1 test, with 0 failures (0 unexpected) in 4.526 (4.529) seconds
** TEST SUCCEEDED **
Generating Screenshots
No extra work needed, you get screenshots for free. By appending the derivedDataPath option to your command, you tell Xcode where to store the test results including the generated screenshots.
xcodebuild -workspace App.xcworkspace \
-scheme "SchemeName" \
-destination 'platform=iOS Simulator,name=iPhone 6,OS=9.0' \
-derivedDataPath './output' \
test

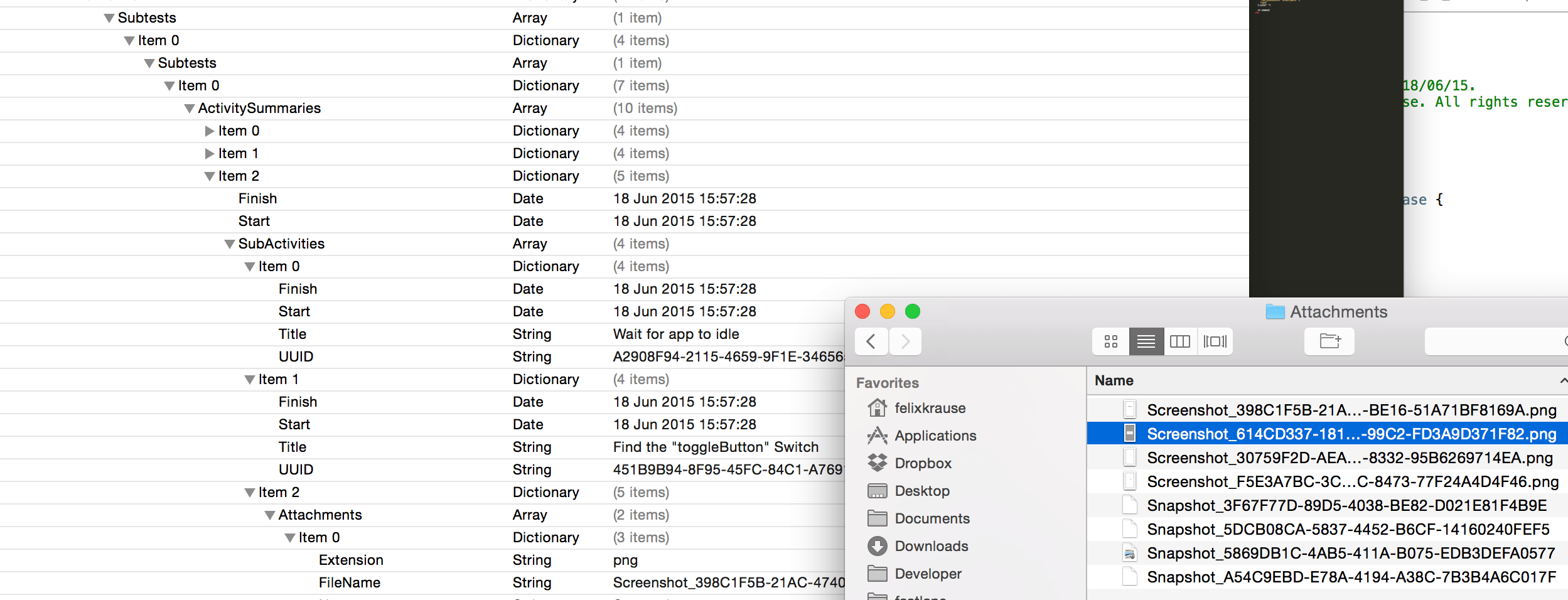
Xcode will automatically generate screenshots for each test action. For more information about the generated data, take a look at this writeup by Michele.
Next Steps
To create screenshots in all languages and in all device types, you need a tool like snapshot. snapshot still uses UI Automation, which is now deprecated.
I’m currently working on a new version of snapshot to make use of the new UI Tests features. This enables snapshot to show even more detailed results and error messages if something goes wrong. I’m really excited about this change 👍
Update: snapshot now uses UI Tests to generate screenshots and the HTML summary for all languages and devices.
Tags: UI Tests, User, Interface, Xcode, 7, iOS 9 | Edit on GitHub
spaceship - Launching fastlane into the next generation
Spaceship is a Ruby library that exposes the Apple Developer Center API. It’s super fast, well tested and supports all of the operations you can do via the browser. Scripting your Developer Center workflow has never been easier! Up until now fastlane tools made use of front-end web scraping. This means, the tools used a headless web browser to interact with the Apple Developer Portal and iTunes Connect. While this is an easy solution to get started, I quickly ran into the limits of web scraping.
More and more issues were caused by this technique: The tools were slow and the users got random timeout errors. When using web scraping, the tools would immediately break after front-end design changes of the websites.
Upgrading fastlane
It was time to implement a better solution: By replacing the headless web browser with a plain HTTP client it was possible to speed up sigh by 90% and make it much more stable at the same time.
This allowed us to stub all HTTP requests to write tests and detect newly introduced errors faster.
What is spaceship?
Instead of implementing the HTTP client right into the individual tools, I decided to separate the communication layer and put it into its own reusable Ruby gem. This allows every developer to make use of it.
spaceship is like Core Data for your Dev Center resources
You don’t care about the communication and how it works. You can simply interact with Ruby objects (e.g. App, Certificate, …) and the changes will automatically be pushed to the Dev Center.
How can I get started?
There is a pre-release version of sigh available to try, check out the announcement to upgrade.
If you want to try spaceship directly, check out the spaceship Project page with a very easy to follow documentation on how to use it. You’ll have to install spaceship first before you can start irb (Interactive Ruby Shell).
What’s next?
The plan is to migrate all fastlane tools to make use of spaceship. In the long term, spaceship will also implement the iTunes Connect JSON API (which is already documented on GitHub).
Special thanks to zeropush.com for sponsoring spaceship.
Visit spaceship.airforce for more details.
Open on GitHub
fastlane Example Setups
You want to see how Wikipedia , Product Hunt , MindNode and Artsy are using fastlane to automate their iOS app submission process?
The above companies were so nice to open source their fastlane setups. I collected them and put it on GitHub.